 小和尚敲木鱼
小和尚敲木鱼
本教程的目的是利用一些简单的功能实现一个敲木鱼的玩法,同时理解一些自动化的简易思路。(会包含一些简单的CSS内容和图片的使用方法)
思路整理:
- 需要玩家点击一下敲木鱼的情况下,加1点功德
- 需要有个表现,就是每敲一下,会有个木鱼是被敲下的动画。(这里我们直接把木鱼图片做成按钮)
- 可以自动敲木鱼,解放双手
# 敲木鱼的按钮制作
咱们先找两张敲木鱼的图,分别把他们转成SVG(转换网站:https://onlineconvertfree.com/zh/convert/jpg/),把转换的SVG点击右键用任意文本工具打开,即可获得SVG代码(这一步有疑问可随时在群里问)


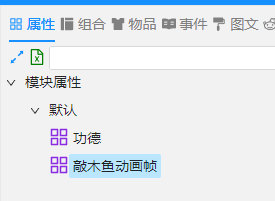
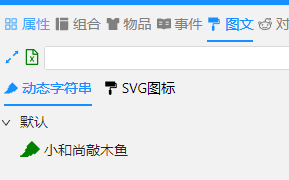
- (若没有场景则需自行任意创建一个)新建两个属性,命名为【敲木鱼动画帧】【功德】;新建一个动态字符串,命名为【小和尚敲木鱼】。


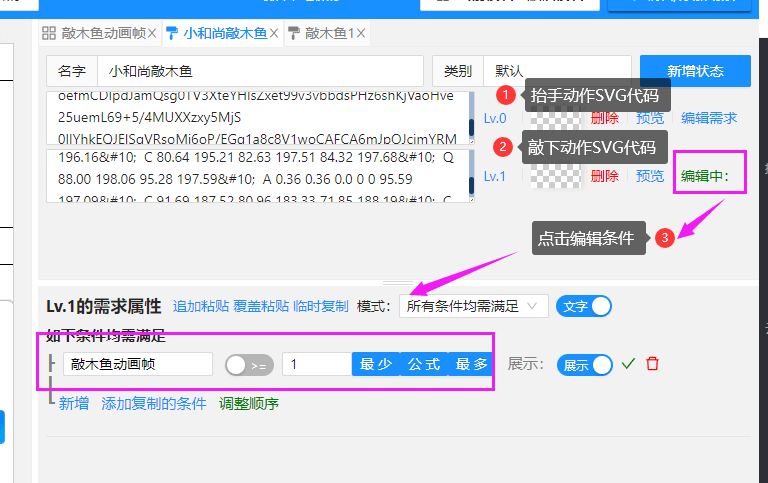
- 双击字符串【小和尚敲木鱼】对字符串进行修改,因为有两种状态所以要新增一个状态,点击[新增状态],将抬起手的SVG代码复制到Lv.0空位里,将敲下的SVG代码复制到Lv.1的空位里;再点击Lv.1那一行的【编辑需求】对Lv.1显示需求进行编辑:
- 敲木鱼动画帧 >= 1

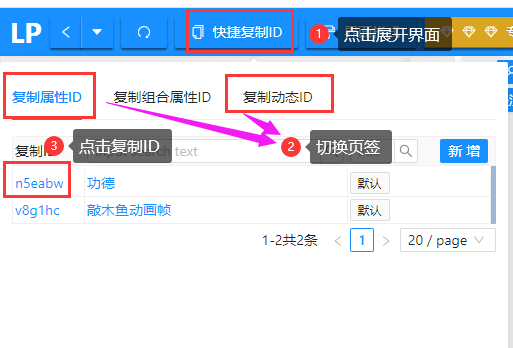
- 新建一个控件,命名为【敲木鱼】并双击修改控件属性(ID复制方法:界面左上角【快捷复制ID】点击后,出来的界面,点击要复制的内容前面的ID即可复制ID,也可以切换页签复制各类ID):
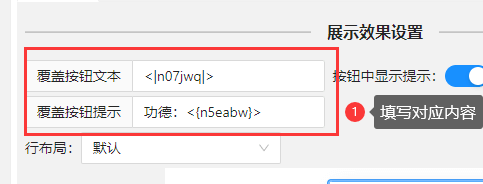
- 覆盖按钮文本填写文本内容 → 动态文本【小和尚敲木鱼】的ID
- 覆盖按钮提示填写文本内容 → 功德:属性【功德】的ID
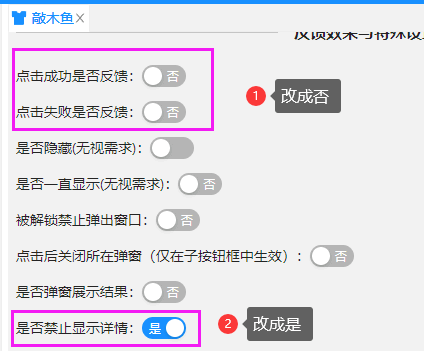
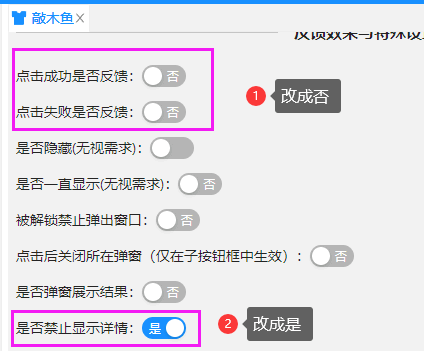
- 点击成功是否反馈 → 否
- 点击失败是否反馈 → 否
- 是否禁止显示详情 → 是



- 然后我们继续修改控件【敲木鱼】的UI属性,点击【UI编辑器】:
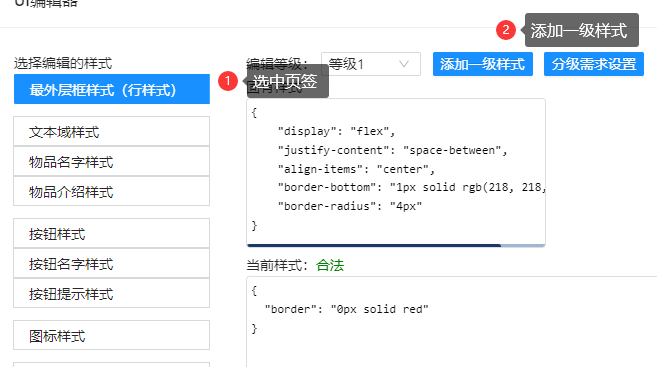
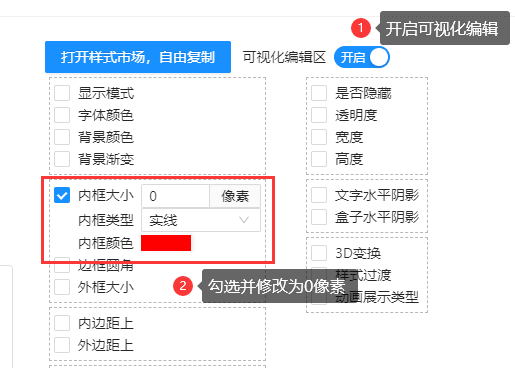
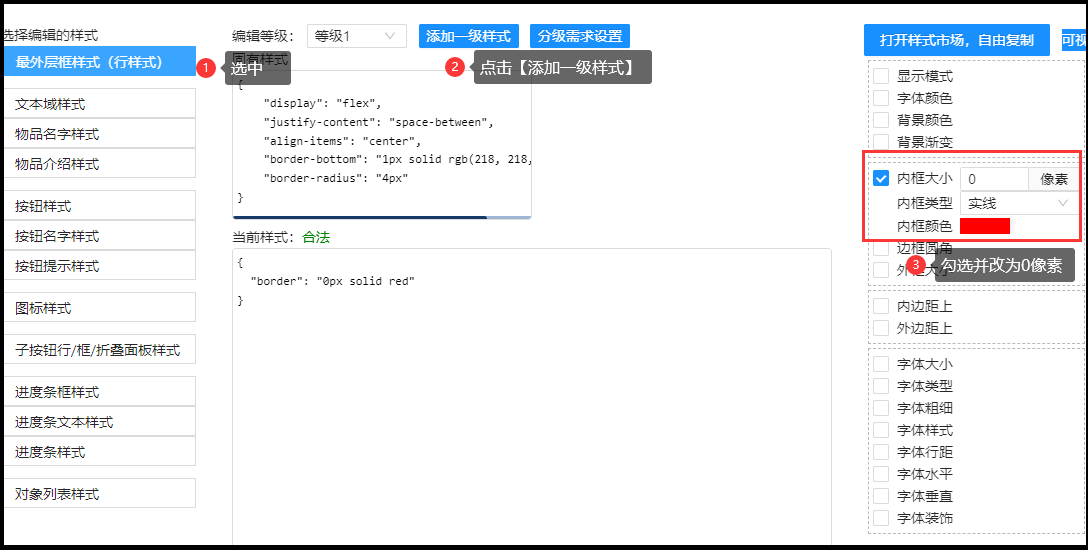
- 选中【最外层框样式(行样式)】 → 点击【添加一级样式】 → 可视化编辑区改为开启 → 勾选【内框大小】 改为 0 像素


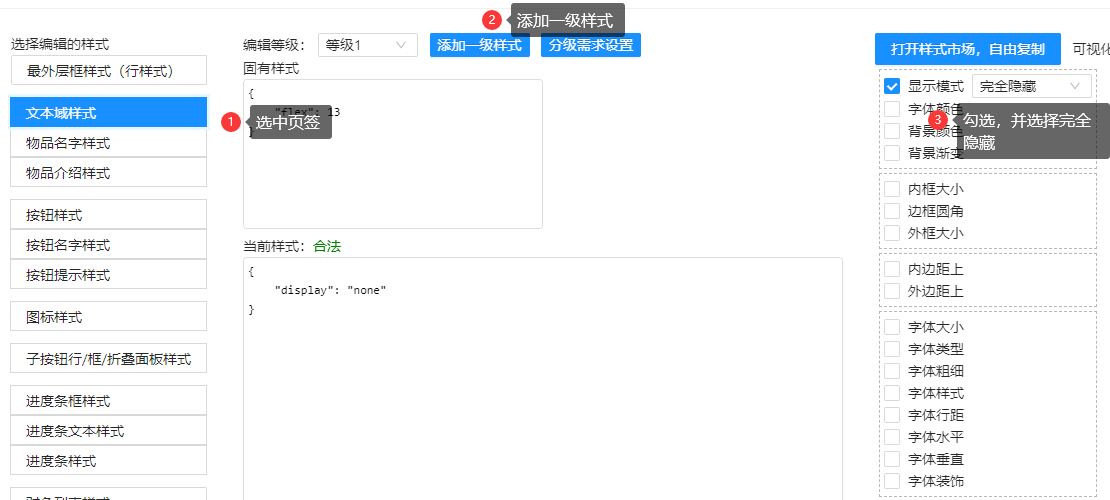
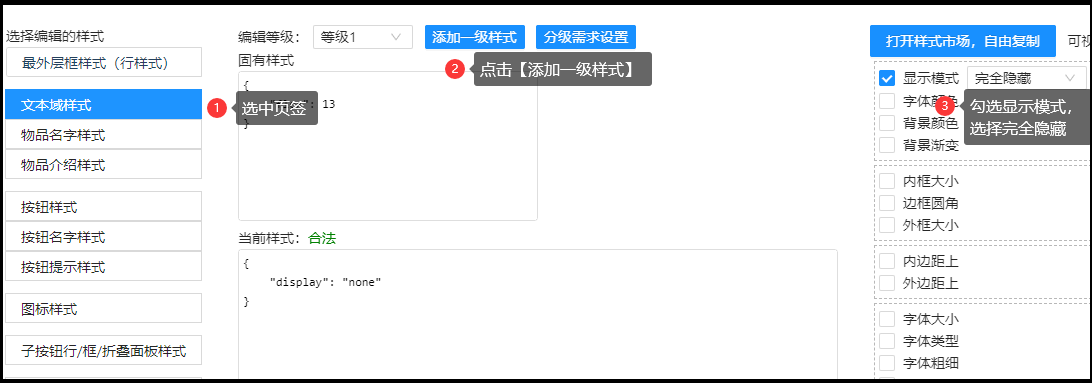
- 选中【文本域样式】 → 点击【添加一级样式】 → 勾选【显示模式】选择【完全隐藏】

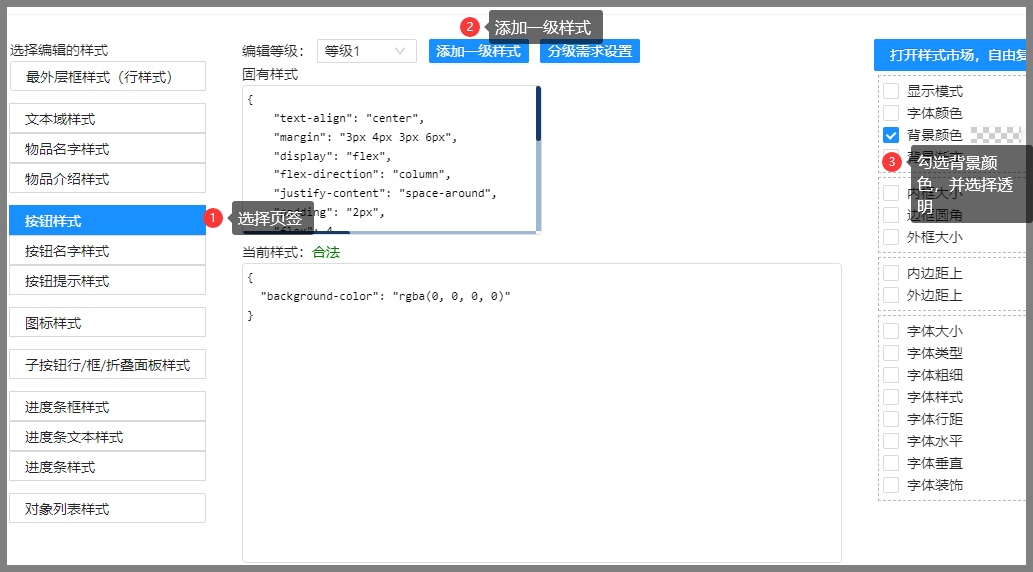
- 选中【按钮样式】→ 点击【添加一级样式】→ 勾选【背景颜色】 把背景颜色改为【透明】

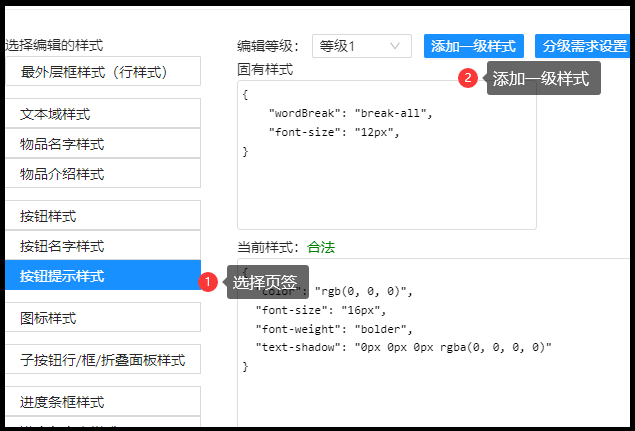
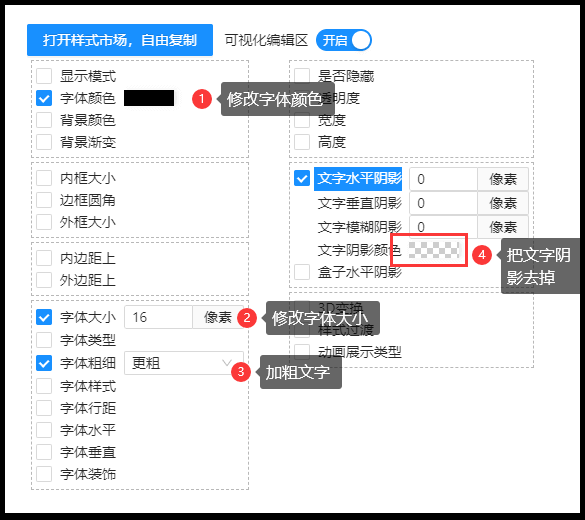
- 选中【按钮提示样式】→ 点击【添加一级样式】 → 勾选【字体颜色】选择为黑色 → 勾选【字体大小】修改为16像素 → 勾选【字体粗细】选择【更粗】 → 勾选【文字水平阴影】把颜色改为透明


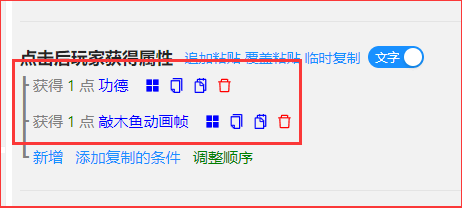
- 以上我们把按钮样式给处理好了,然后我们来处理按钮的效果,在【点击后玩家获得属性】中添加如下条件:
- 获得 1 点 功德
- 获得 1 点 敲木鱼动画帧

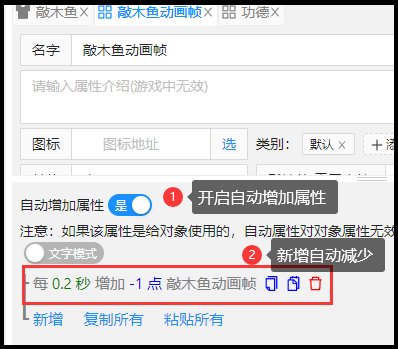
- 以上我们完成后发现,点击后会增加1点功德,小和尚也敲了木鱼,但是小和尚的手不会再次抬起来怎么办呢,接下来我们就需要把动画帧还原即可,我们双击属性【敲木鱼动画帧】修改其属性,【自动增加属性】改为是,新增效果:
- 每 0.2 秒 增加 -1 点 敲木鱼动画帧

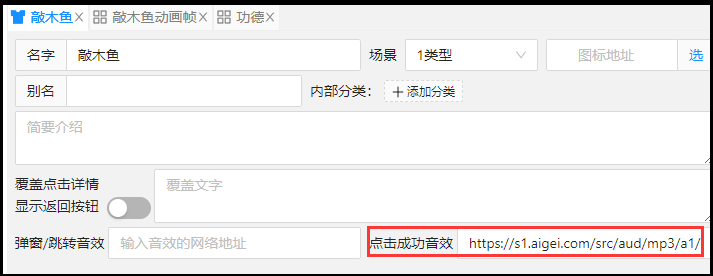
- 现在已经实现点击获得功德也能播放特效了,但是总感觉少点什么……没错!就是音效,接下来我们给敲击加个音效,我们现在网上找个敲木鱼的音效外链,然后双击控件【敲木鱼】把音效找到的音效外链添加到【点击成功音效 】内。我们就完成了音效的加载
一般推荐《爱给网》
以下是我找的木鱼音效:
https://s1.aigei.com/src/aud/mp3/a1/a121c4ef1aff4f029251c22f3575f8a9.mp3?download/%E6%95%B2%E6%9C%A8%E9%B1%BC_%E7%88%B1%E7%BB%99%E7%BD%91_aigei_com.mp3&e=1689537300&token=P7S2Xpzfz11vAkASLTkfHN7Fw-oOZBecqeJaxypL:7tECsDYaadnAU7BXrn41fvABwJE=

# 自动敲木鱼
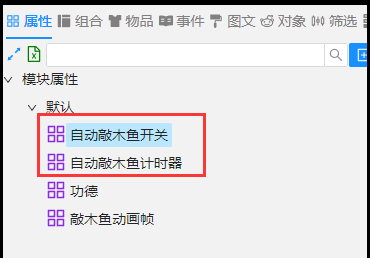
- 上面我们制作了手动敲木鱼的效果,下面我们来制作自动获取功德的效果,新建两个属性,命名为【自动敲木鱼计时器】【自动敲木鱼开关】

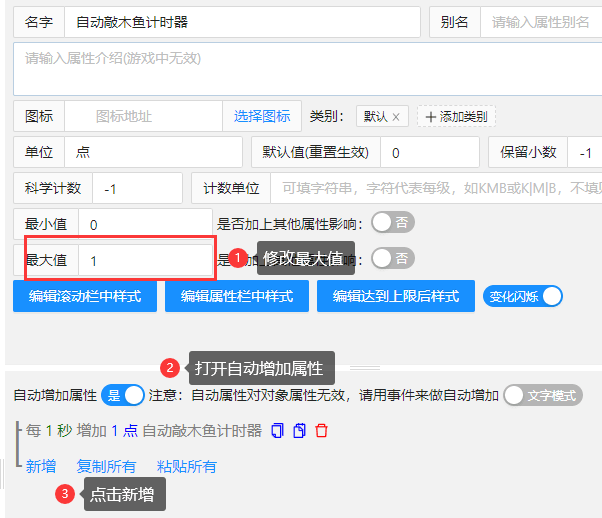
- 双击属性【自动功德计时器】修改其内容,【最大值】改为1,【自动增加属性】改为是,新增效果:
- 每 1 秒 增加 1 点 自动功德计时器

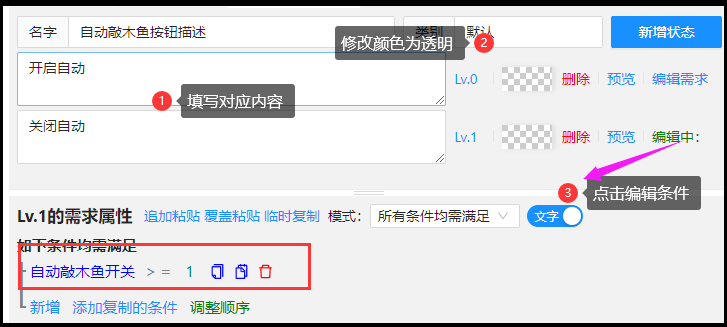
- 新建一个动态字符串,命名为【自动敲木鱼按钮描述】,并双击修改其内容:
- Lv.0 内容设置为:开启自动,颜色改为透明
- Lv.1 内容设置为:关闭自动,颜色改为透明
- Lv.1 编辑需求: 自动敲木鱼开关 >= 1

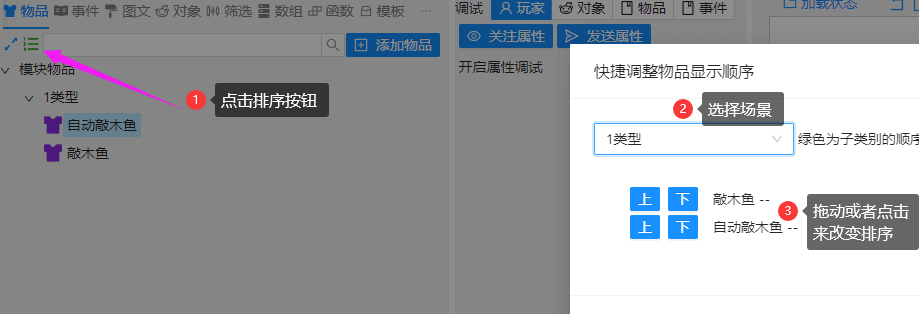
- 新建一个控件,命名为【自动敲木鱼】,然后点击【控件排序】修改下控件排序把【自动敲木鱼】排到【敲木鱼】下面。

- 双击控件【自动敲木鱼】修改其属性:
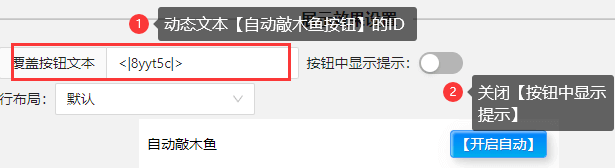
- 覆盖按钮提示填写文本内容 → 动态文本【自动敲木鱼按钮描述】的ID
- 按钮中显示提示 → 否
- 点击成功是否反馈 → 否
- 点击失败是否反馈 → 否
- 是否禁止显示详情 → 是


- 修改【自动敲木鱼】控件的UI参数,点击【UI编辑器】
- 选中【最外层框样式(行样式)】 → 点击【添加一级样式】 →【可视化编辑区】改为开启(若已经开启则无视) → 勾选【内框大小】改为 0 像素

- 选中【文本域样式】 → 点击【添加一级样式】 → 勾选【显示模式】选择【完全隐藏】

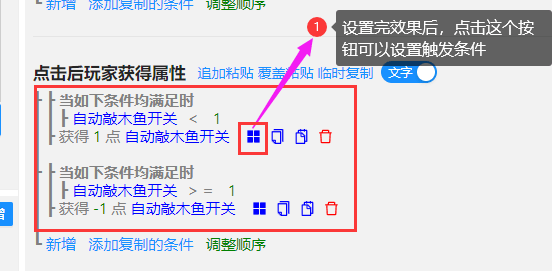
- 设置【自动敲木鱼】控件的【点击后玩家获得属性】:
- 获得 1 点 自动敲木鱼开关 【条件:自动敲木鱼开关 < 1 】
- 获得 -1 点 自动敲木鱼开关 【条件:自动敲木鱼开关 >= 1 】

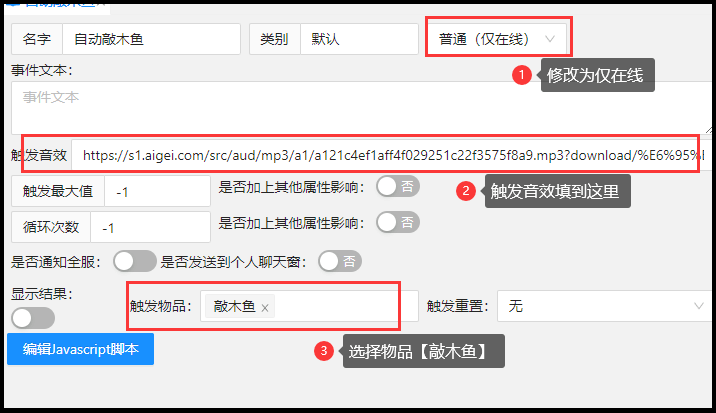
- 新建一个事件,命名为【自动敲木鱼】,双击修改其属性:
- 将【普通(离线也会触发)】改为将【普通(仅在线)】(目的是开启音效播放,但是这样离线就不能自动敲了)
- 【触发音效】内填入和控件【敲木鱼】相同的音效
- 【触发控件】内选择控件【敲木鱼】(目的是事件触发时会触发一次控件效果)

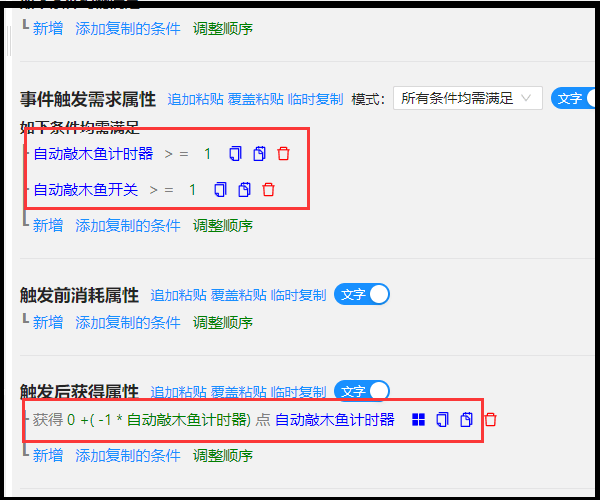
- 设置当前事件的【事件触发需求属性 】:
- 自动敲木鱼计时器 >= 1
- 自动敲木鱼开关 >= 1
- 设置当前事件的【触发后获得属性】:
- 获得 0 +( -1 x 自动敲木鱼计时器) 点 自动敲木鱼计时器

# 以上我们就做出了一个完整的敲木鱼和自动敲木鱼的功能
上次更新: 2023/12/06, 19:43:46