 地图插件
地图插件
# 地图插件
地图插件可以让你以地图的方式,去修改玩家的位置属性。可以让你方便的制作地图功能。
# 添加地图

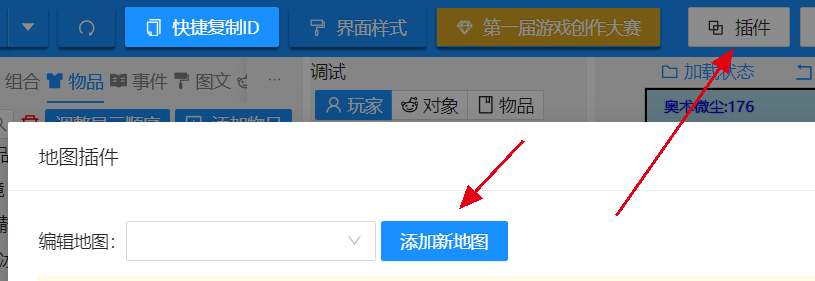
点击顶部插件按钮,打开地图插件。点击新建地图即可。
提示
你可以有多个地图
# 地图基本信息
选择地图后,点击地图详情设置即可编辑地图的基本信息。
# 地图名字与介绍
默认情况下展示的名字和介绍。
# 起始格子
新建地图后,地图默认只有一个格子。你可以选择你的起始格子。
# 切换地图按钮
地图目前只支持8个方向进行切换。不同位置的按钮样式可以通过绑定对应控件实现。
按钮有默认的宽高。你可以通过设置绑定的控件的 最外层样式 来修改对应按钮的样式。
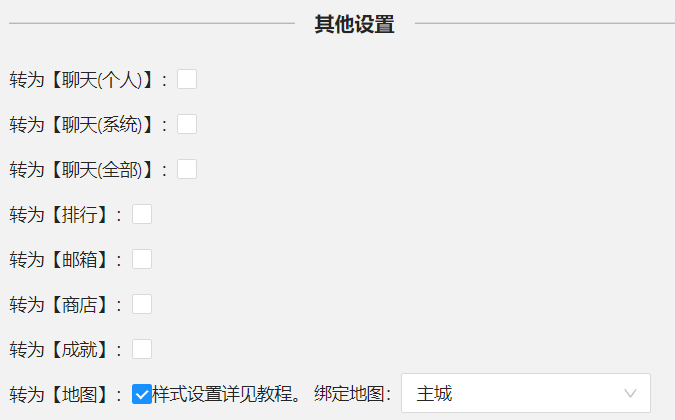
# 展示设置
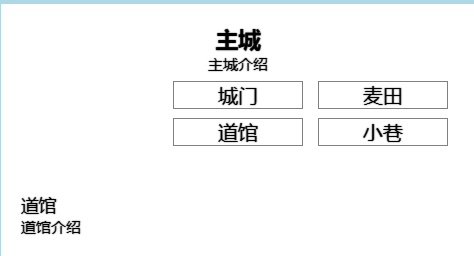
默认情况下,地图会如下图进行展示。你可以隐藏部分你不需要的内容。

其中每一部分,都可以独立设置样式。地图的展示与其他插件类似,是通过控件转化实现的。

转化后,该控件的样式设置会影响地图的展示。
主体 ——> 最外层样式
地图名字 ——> 名字样式
地图介绍 ——> 描述样式
地图按钮框 ——> 子按钮行样式
当前格子名字 ——> 按钮名字样式
当前格子介绍 ——> 按钮提示样式
# 地图格子
地图格子就是地图中的每一个格子
每个格子有一个唯一的数字ID。
# 添加格子
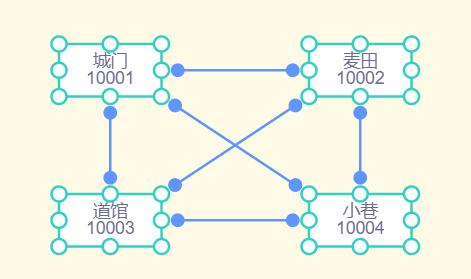
双击空白处即可添加格子,点击格子即可编辑格子的信息。
双击格子可以删除格子
你可以通过连线,将格子互联。
双击连线可以取消互联。

提示
格子之间的互联,必须遵循位置设定,不能随便乱连。如右侧节点,只能连接另一个格子的左侧节点。
# 格子需求属性
可以设置进入该格子的需求属性,需求属性没达到时,格子不会显示在地图中。
# 当前位置
你在该地图中的当前位置会通过一个属性进行控制,在添加地图时会自动添加。

你可以通过修改该属性,来直接改变你当前的位置(无视格子的需求属性)
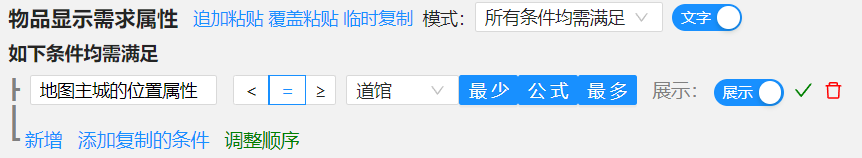
你也可以通过设置控件的需求属性,来把控件插入到格子当中进行展示。

需求属性为地图的设置,做了专门的适配,你可以直接选择格子。
提示
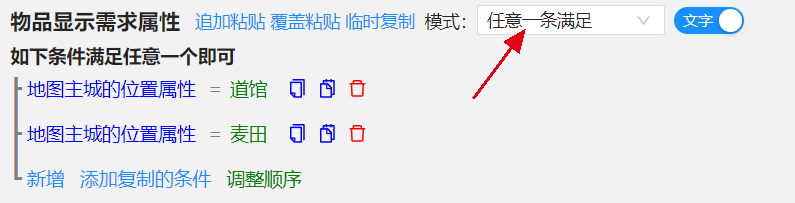
如果你想把控件添加到多个格子中,可以设置需求属性的模式为 任意一条满足。并添加多个设置。

# 修改当前位置
当前位置是一个属性,你可以通过常规的花费或获得,去直接修改当前位置。每个格子都有一个唯一的数字ID,你可以通过在地图中直接查看到。
当格子位置不存在时,地图插件会被隐藏,因此请注意自己的设置。
# 最佳实践
可以为每一个格子单独新建一个控件,然后把属于该格子的控件,都以子按钮行放到该控件中。这样就只用设置一次需求属性。
并且通过绝对定位来实现自定义布局。