 自定义控件
自定义控件
# 自定义控件
控件的样子可以通过自定义CSS样式的方式来实现,在这之前,你需要有一定的CSS基础。没有的话也没有关系,在样式市场中会有丰富的样式供您直接使用,未来还会有便捷的UI编辑器。
# 覆盖文本
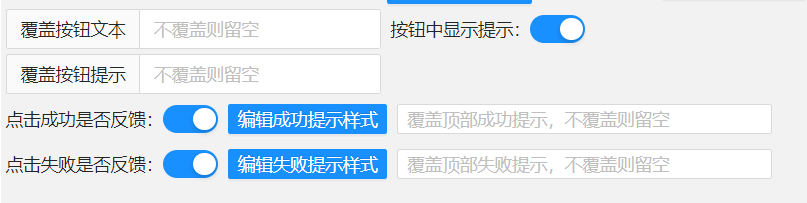
控件的按钮文本,与按钮内部的默认提示文本,可以通过设置覆盖。

# 样式结构
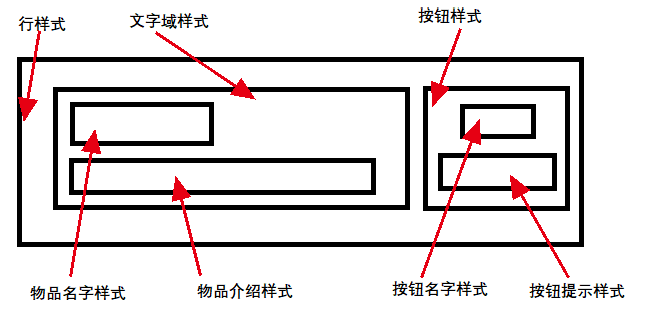
下图描述了控件的样式结构,可以通过设置不同的样式来实现不同的效果。

提示
所有样式都有默认的值,以构成现在的结构。比如行样式默认有一个display:flex,这样就可以让控件的文本域和按钮显示在同一行。
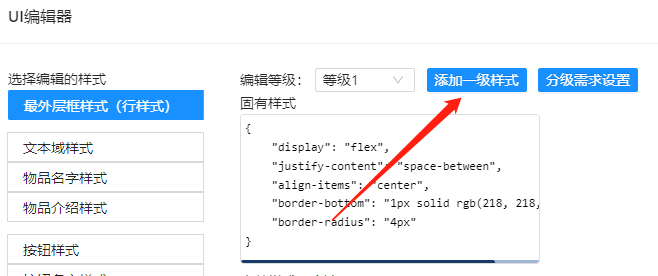
下图为样式编辑区域

提示
与动态字符串相同,所有的样式都可以设置需求属性。当满足不同的等级时,会展示不同的样式。这样子就能实现动态修改样式。
# 可视化编辑
点击打开UI编辑器后,即可实现可视化的编辑样式。
我们把鼠标悬停在右侧的样式类型,即可看到对应的样式区域。比如把鼠标放到控件名字样式中,下图中的控件名字区域就会被红色框高亮。

默认情况下,只有固定样式,我们可以通过添加样式来覆盖默认样式,还能添加多级样式,使用方式与字符串相同

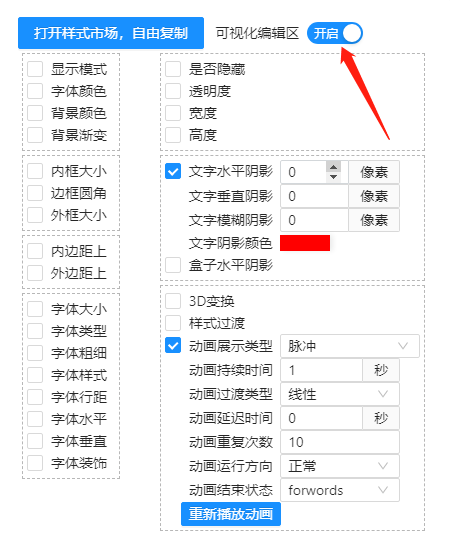
右侧我们可以开启可视化编辑,对于不熟悉CSS的朋友会有很大的帮助。勾选对应的属性后,即可开始编辑该属性,效果实时显示~!

我们还可以给样式添加一些简单的动画效果。无CSS基础也可以添加简单的动画啦~
提示
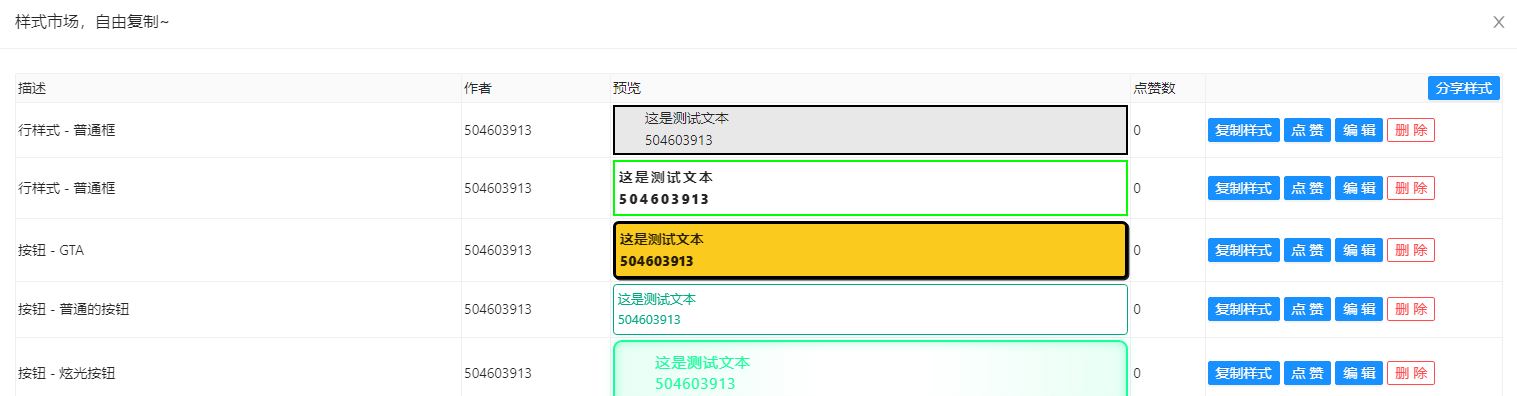
你也可以直接点击样式市场,复制使用大家分享出来的样式吧~!你也可以把自己的样式分享出来喔~!

# 视频教程
本文字教程持续更新中!还有很多内容没来得及完善,可以先看视频教程~视频较老,部分界面可能不同,理解概念即可
上次更新: 2023/12/06, 19:43:46