 深入理解控件
深入理解控件
# 控件的高级用法
前文介绍了控件的一些基础用法,他是属性转换的载体。可以显示文本和按钮。本文会介绍控件的一些高级用法,包括利用控件制作一个弹窗,利用控件,制作二级菜单等等。
总而言之,控件是一切功能的载体,LP编辑器中的所有内容都离不开他。
# 控件布局
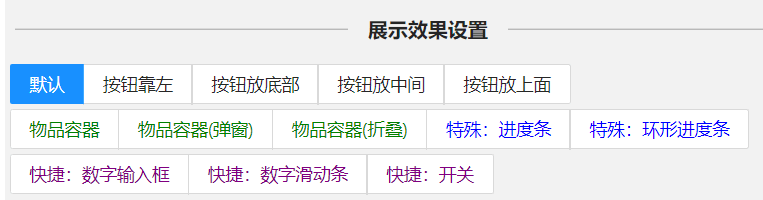
控件的默认布局为 左侧是文字区域,右侧是按钮区域。你可以通过控件设置的布局设置,修改这个默认的布局。

你可以通过设置,修改控件的位置。其他的几种特殊的布局下文会一一介绍。
# 控件容器
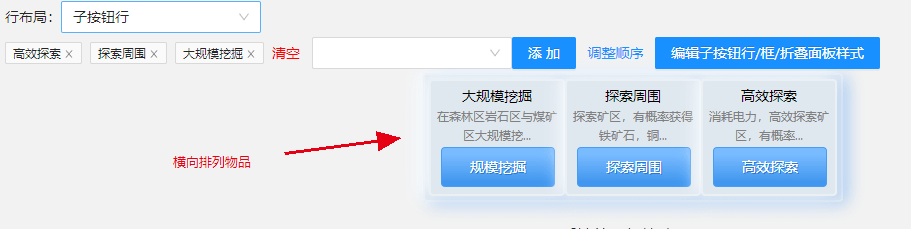
一个控件除了可以被做成按钮触发外,还可以作为其他按钮的容器。你可以设置布局为控件容器。此时整个控件将会变为一个容器,不再拥有按钮,你可以往容器内添加其他控件。

默认情况下,添加的控件会以横向排列。你可以通过修改样式去修改这个默认的行为,详见自定义控件章节。
# 控件容器(弹窗)
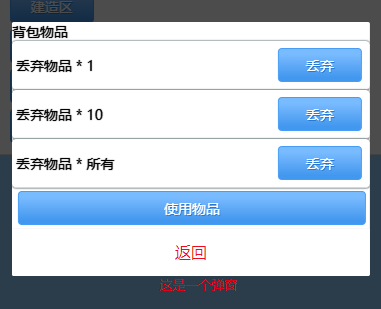
控件容器会把自身变为一个容器,从而不再拥有按钮。类似的,控件容器(弹窗)也可以添加其他控件,但是他自身不会变为一个容器,而是点击后弹出一个窗口。原本按钮的所有效果都会保留。点击触发后,会弹窗展示所有添加的按钮。

注意
注意,控件容器(弹窗)控件本身依然拥有按钮,所以如果填写了花费或获得属性,这个属性转化依然会触发~
控件容器(弹窗)默认拥有一个返回按钮,用于关闭这个弹窗。你可以设置隐藏返回按钮。
默认情况下,点击弹窗中的任意一个控件后,弹窗会被关闭,如果你想保持弹窗的展示,可以设置点击后保留
提示
当设置隐藏返回按钮和点击后保留后,弹窗将无法被关闭。这个时候,你可以新建一个子控件,并设置点击后关闭所在弹窗(仅在控件容器(弹窗)中生效),这个时候按钮的效果将会变为关闭其所在的弹窗。利用这个设置,可以自定义弹窗的返回按钮。
# 控件容器(折叠)
可以把控件做成折叠面板的形式,整个控件变成只有控件名字的一个区域,无法再触发,点击后会打开折叠面板,展示内部的子控件。

除了上述的一些基本容器外,未来还会添加更多的容器形式喔~!欢迎多多提意见
# 进度条
控件还可以转化为进度条,实现一些复杂的效果。

设置为进度条后,你需要设置两个属性。当前属性与上限属性。假设当前属性的值为3,上限属性的值为10,那么整个进度条将会显示30%的区域。你也可以设置进度条的颜色。
# 数字滑动条
控件可以转化为数字滑动条,使得可以直接通过拖动滑块的形式,来改变属性的值。可以给滑块设定最小,最大和步长。三个值均可以设置属性的值来代表。

您需要设置一个进度条绑定的属性,当拖动滑块时,将会在下一帧改变属性的值。
滑动条的默认样子会很丑,你需要设置样式来改变他的样子。其中按钮样式为滑动条的样式。按钮名字样式为滑块的样式。
按钮样式的color的值,为进度条的颜色。建议不要设置背景。下方为一个推荐的样式
{
"width": "50%",
"background": "none",
"background-color": "none",
"color": "green",
"height": "16px",
"margin-top": "8px"
}
滑块的样式可以修改按钮名字样式,例如
{
"background": "blue",
"border": "1px solid red"
}
# 数字输入框
类似数字滑动条,你可以通过直接输入的形式,来直接指定属性的值。按钮样式变为输入框的样式。
# 开关
你可以把控件变为一个开关。然后设定否值与真值为某个属性的值。然后把控件绑定某个属性,随后当用户改变开关的状态时,属性的值将会在下一帧自动的被修改。
比如绑定了属性A,真值为属性B,否值为属性C,那么当开关被打开时,属性A的值将会变为属性B的值,当开关被关闭时,属性A的值将会变为属性C的值。如果属性A的值被其他方式修改,开关的状态也不会被改变,直到玩家修改开关状态那么属性A的值才会被修改。
注意
当控件变为开关,数字输入框或者输入滑动条后,控件原本的按钮效果将会消失无效。
提示
支持绑定对象的控件,绑定对象后,开关,数字输入框和滑动条的属性,都将采用对象属性。
# 特殊效果
上文讲述了控件作为容器使用的一些功能,接下来会讲解控件的其他一些功能。
# 跳转场景
切换场景最简单的办法就是把场景添加到导航栏中,这样子就能快捷的切换场景。但是导航栏的功能有限,因此控件提供了一个跳转场景的功能,点击控件的按钮后,将会触发跳转。
提示
导航栏中会展示场景的名字,利用控件可以在无需知道场景名字的情况下,跳转。
注意
设置了跳转场景后,控件的基础效果,如消耗获得属性依然会触发。
# 跳转二级控件
有些时候,我们想把几个控件在一个场景中展示,但是又不想新建一个场景的情况下,可以通过设置二级控件来实现。添加二级控件后,点击该按钮,就会展示所有的二级控件。
提示
二级控件可以嵌套,实现多级菜单。
默认情况下有一个返回按钮,如果你想自定义返回按钮的样式,你可以通过设置一个返回控件来覆盖这个返回按钮。
# 广告控件、催更力控件
详见催更力章节
# 转化为排行或聊天
如果你想在任意地方显示排行榜或者聊天窗口的话,可以把控件转化为对应功能的控件。
# 视频教程
本文字教程持续更新中!还有很多内容没来得及完善,可以先看视频教程~视频较老,部分界面可能不同,理解概念即可