 游戏界面
游戏界面
# 基本游戏界面
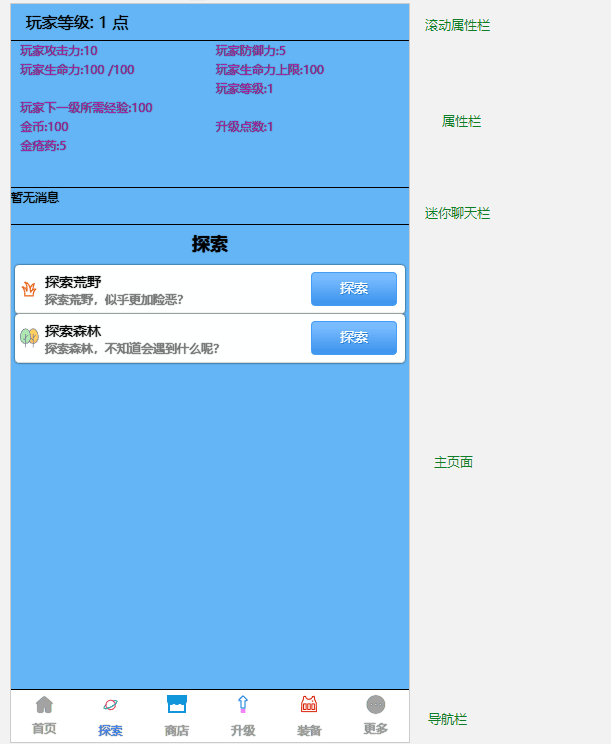
新建项目时,若没有选择模板,一般整个界面会有一个默认的布局。默认的布局包含许多的已经预设好的区域,可以直接使用。方便编辑。后续可以自行编辑自己的游戏区域。下图是一个典型的布局,接下来我们会一一介绍。

# 滚动属性栏
这里内置了一个会自动横向滚动的区域,可以在里面添加属性。这样子属性的数量会自动滚动显示。后续设置方法见下文。
# 属性栏
属性栏用于简单的罗列属性的数量。有许多设置项。可以自行设置。后续设置方法见下文。
# 迷你聊天栏
一个会接近实时显示的玩家聊天框。
# 主页面
场景的展示页面。会展示当前场景的所有控件。为整个游戏的主区域。可以没有其他区域,但一定要有一个主页面。其他区域都可以通过控件来实现。
# 链接栏
一个可以快速切换场景的链接栏,也称为导航栏。点击对应的场景,主页面就会快速切换到对应的场景。可以设置多个导航栏。后续设置方法见下文。
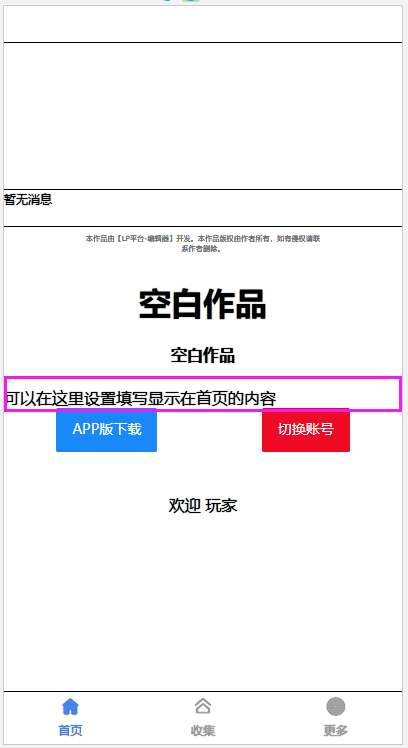
# 游戏首页
游戏首页是一个特殊的场景。它是整个游戏的入口。可以在这里设置游戏的名称、简介、切换账号按钮等。你可以设置自动跳转功能,使得游戏一进入就是其他场景,而不是游戏首页。
下图是一个典型的首页布局。里面的内容都可以设置。

提示
可用html语言来修改显示的内容。
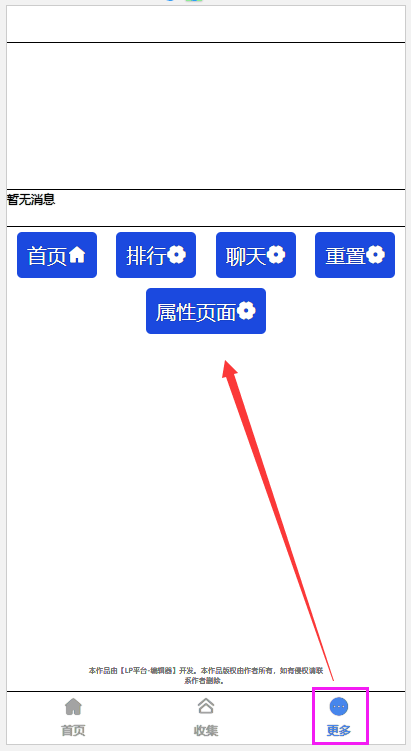
# 更多页面
更多页面是一个用来处理场景过多,导航栏塞不下的时候的一个特殊页面,可以直接显示按钮。但也可以通过给控件添加跳转功能,来实现。

提示
【更多】界面是一个制作好的收纳框架,适合新手使用。 若想要不同或更复杂的显示样式则需要用【控件】来制作。
# 属性页面
属性页面是用来显示更多属性的地方,通常属性栏放不下的时候,可以放到这个页面中。但是也可以通过控件自行定制属性的展示页面。此页面一般用于新手。

提示
【属性】界面是一个制作好的属性显示框架,适合新手使用。 若想要不同或更复杂的显示样式则需要用【控件】来制作。
# 什么是样式
在往下介绍自定义游戏布局时,首先要理解一个概念,叫作样式。样式是指游戏中的一些元素的显示样式。比如,你可以设置一个按钮的背景颜色、边框颜色、字体颜色、字体大小等。这些都是样式。
样式是网页里的一个概念,我们可以通过设置样式,来使得我们的网页更加好看,实现各种各样的效果。他有一个专业的名字,叫作CSS,全称Cascading Style Sheets,意思是层叠样式表。所以要想了解样式,就必须要了解CSS。
在LP编辑器中。网页的样式是通过CSS来实现的。所以你可以通过CSS来实现各种各样的效果。
如下是一个典型的CSS代码:
#abc {
color: red;
font-size: 20px;
}
这段代码的意思是,找到id为abc的元素,然后设置它的color为red,font-size为20px。即字体颜色为红色,字体大小为20像素。
注意
在LP编辑器中,我们会省略掉找元素的过程,并且给所有字段都加上一个双引号,并把分号改为逗号,这样能方便的检查大家写的CSS样式写得对不对,所以上述样式,在LP编辑器中就是这样写的:
{
"color": "red",
"font-size": "20px"
}
最后一个字段,不用填写逗号。
具体有哪些样式可以设置,可以参考这个教程:CSS样式表 (opens new window)
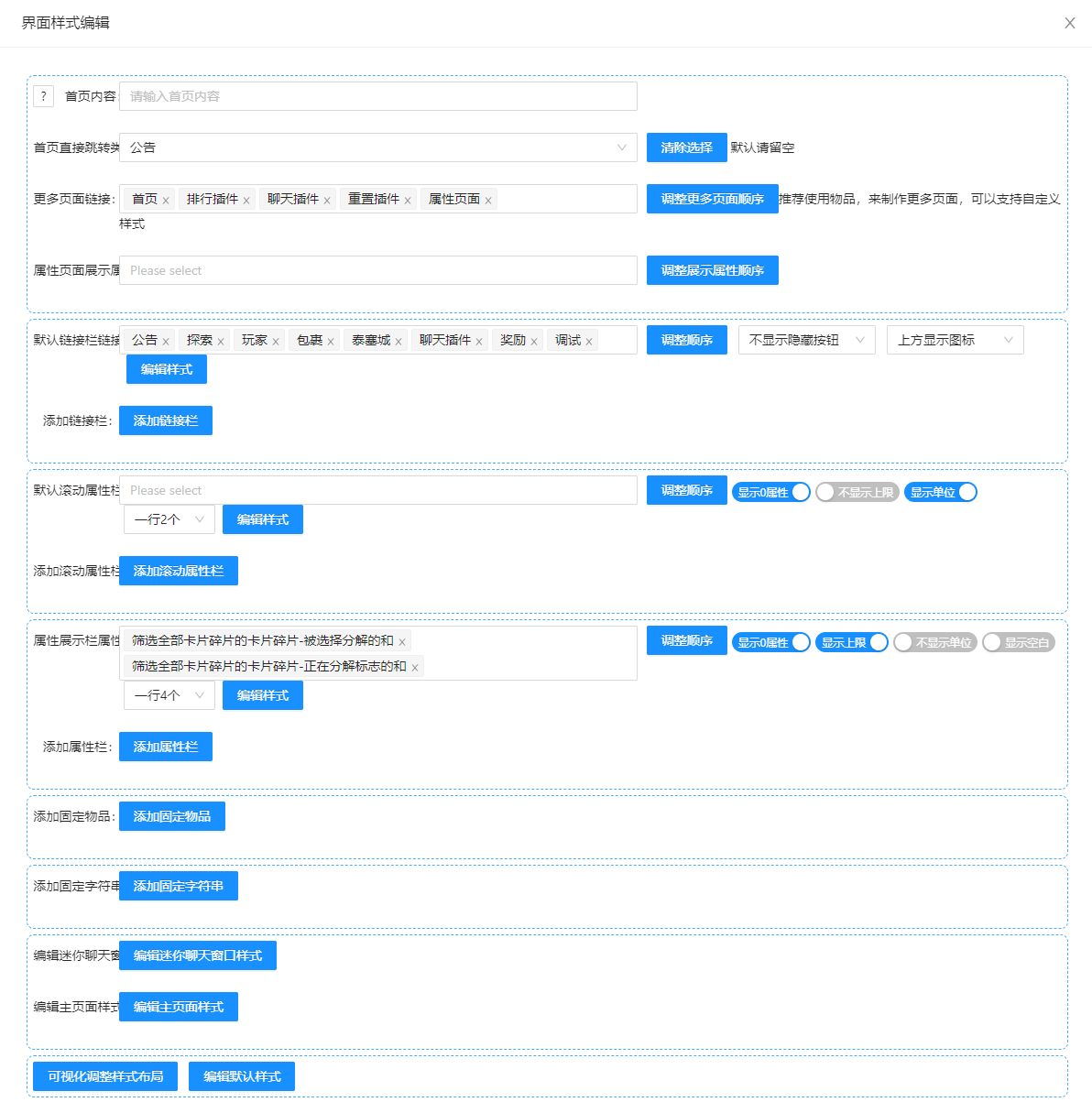
# 游戏界面设置
你可以通过顶部工具栏的界面样式按钮,来设置整个界面。具体的设置方法见下文。

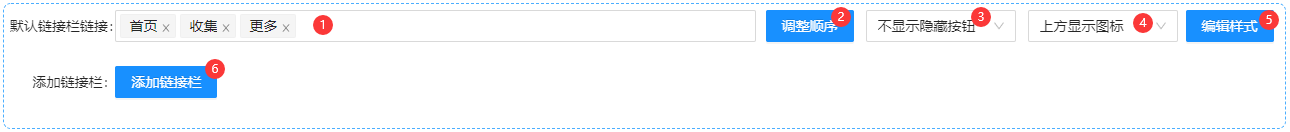
# 导航栏/链接栏

# 调整顺序
功能: 调整之前在【链接栏】中显示的顺序。
# 显示隐藏按钮
 功能: 选择后会在导航栏处显示
功能: 选择后会在导航栏处显示 按钮,点击后即可隐藏当前的链接栏。
按钮,点击后即可隐藏当前的链接栏。
# 图片显示类型

功能: 可以根据选择的不同,让【链接栏】中按钮图标 显示在不同位置。
显示在不同位置。
# 链接栏样式
可以自定义这个链接栏的样式,以实现更加复杂的链接栏效果。具体设置方法,详见进阶概念中的自定义样式章节。
# 多链接栏
你可以添加多个链接栏,同时显示。可以配合样式设置,动态控制何时显示哪个链接栏。当然你也可以显示多个。
# 属性栏
所有属性栏都可以设置是否显示0属性即当属性值为0时,是否显示这个属性的数量。
显示上限可以设置属性数值后方是否加上上限值,即1/100这样的形式。
显示单位可以设置属性值后方是否显示单位名字
其中属性栏还可以设置是否显示空白。即当属性值为0的时候若设置了隐藏,这个时候是否自动排列。还是保留空白
# 属性栏样式
可以自定义这个属性栏的样式,以实现更加复杂的链接栏效果。具体设置方法,详见进阶概念中的自定义样式章节。
# 多属性栏
你可以添加多个属性栏,同时显示。可以配合样式设置,动态控制何时显示哪个链接栏。当然你也可以显示多个。
# 固定字符串
可以把某个字符串固定在界面的某个位置,通常也用来显示属性。需配合样式使用。
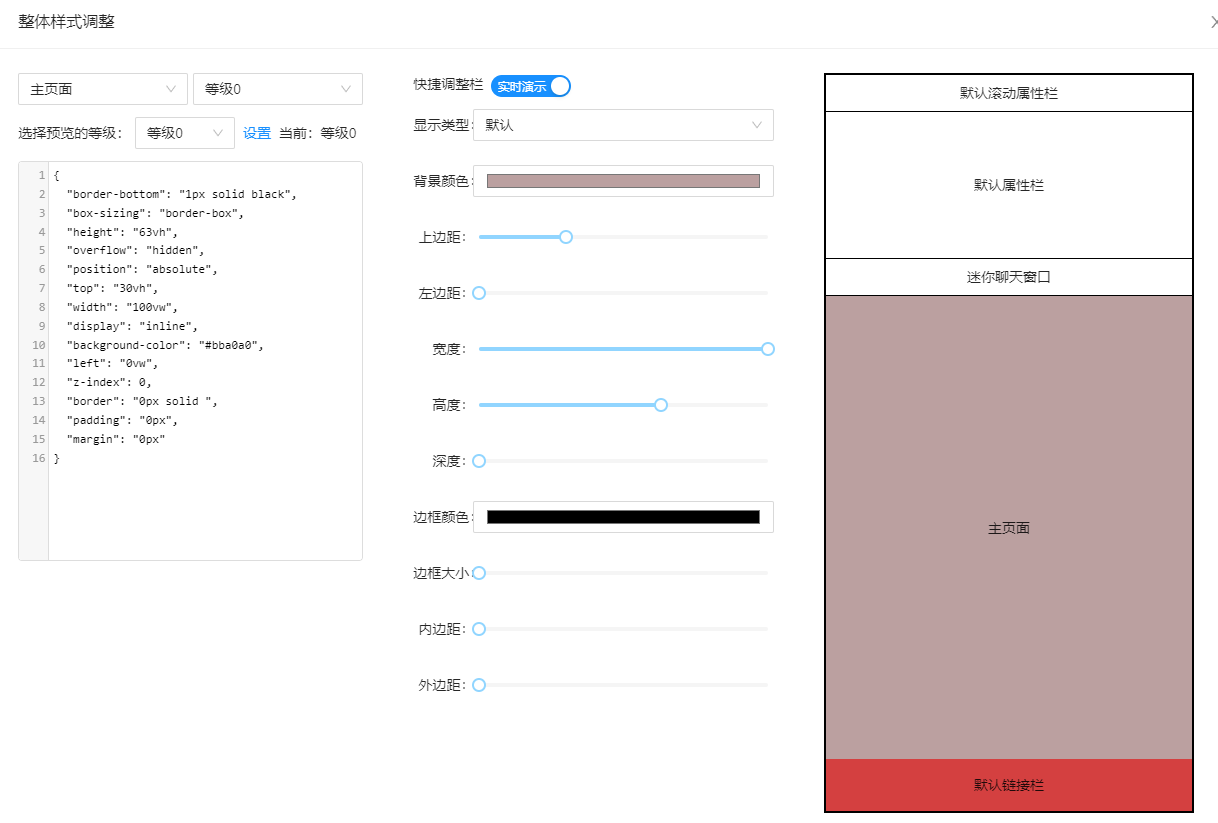
# 可视化调整样式布局
你可以在这里直接设置默认的布局,或者进入高级模型,自定义自己的布局
在这里你可以通过拖动的形式,来改变整个界面的布局,十分方便!还可以调整各个区域的颜色。所以对于小白来说,直接通过这种可视化的编辑就可以了~!

# 编辑默认样式
可以编辑控件的默认样式,这样就能批量编辑了。
# 视频教程
本文字教程持续更新中!还有很多内容没来得及完善,可以先看视频教程~视频较老,部分界面可能不同,理解概念即可