 字符串与图标
字符串与图标
# 字符串
在LP编辑器中,我们可以添加一些好看的字符串,来实现更加好的画面效果。另外所有的属性,都有一个ID,可以通过在字符串中,添加属性的ID,来实现看属性具体值的效果。
# 字符串美化
所有会在界面上展示的文字,都可以通过添加HTML来实现美化效果。比如控件的名字,控件的描述等等。需要有一定的HTML基础的同学才可以做到更加复杂的效果。当然简单的修改颜色还是非常简单的。比如我们可以把如下字符串,作为控件的描述,即可实现修改文本的颜色。
<span style="color: #ff0000;">红色的文字</span>
或
<font style="color: #ff0000;">红色的文字</font>
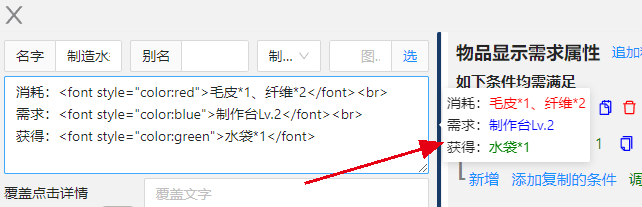
比如下图就是一个修改文字颜色的例子

提示
你可以通过添加<br>来实现换行的效果
# 属性值索引
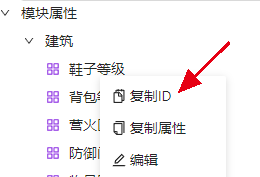
有些时候,我们想在界面中,展示当前属性的一些值,比如当前木头的数量。这样子就能替换掉LP编辑器自带的属性栏和滚动属性栏,通过控件来实现自己的属性栏的效果。这个时候,我们就需要用到属性值索引了。比如我们想要在控件的描述中,展示当前木头的数量,我们可以通过复制当前木头的数量这个属性的ID,然后以<{xxx}>格式粘贴即可。我们可以直接对着属性右键,进行属性ID的复制。

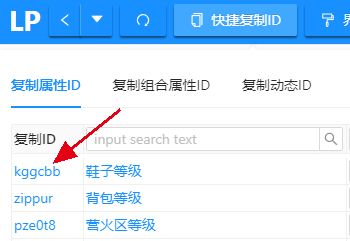
又或者在进阶版中,直接通过顶部导航栏,进行ID的快捷复制

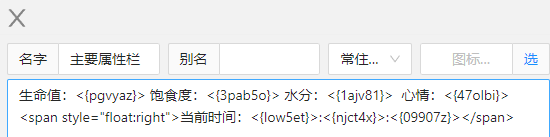
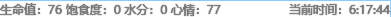
然后我们就能在控件的描述或其他地方中,添加添加这个ID,然后就能看到具体的值了,比如:

其实现的效果如下图所示:

除了属性外,组合属性,属性数组的ID都可以被复制粘贴。
# 属性名字与描述索引
我们可以通过手动的给复制出来的内容,添加_name、_des、_subname后缀来实现属性名字、属性描述、属性别名的展示。比如我们想要在控件的描述中,展示当前木头的数量这个属性名字,我们可以通过复制当前木头的数量这个属性的ID,然后以<{xxx_name}>格式粘贴即可。这样子就能实现属性名字的索引了。
其中配合属性数组使用,可以有神奇的效果。详见属性数组章节
提示
你可以添加{player}这个占位符,来显示玩家的名字
# 字符串索引
有些时候,我们想复用一些字符串,不用经常写一大段文字,那么我们就可以使用动态字符串功能。后面只需要复制字符串的ID,然后像粘贴属性的ID一样,去使用即可。比如我们有如下一大段文字:
攻击力:<{aaa}> 防御力:<{bbb}> 生命值:<{ccc}>
很明显,上述字符串可能会在多个地方会用到。那我们可以新建一个动态字符串名字为当前属性值,ID为xyz,然后我们就可以在其他地方,通过<|xyz|>来引用这个字符串了。凡是有<|xyz|>的内容,都会被当做动态字符串,被替换成上述的内容。
# 添加动态字符串
点击这个按钮即可添加一个字符串。我们可以给字符串添加一个名字,使得我们更好的去搜索。对着动态字符串,右键即可复制其ID,然后粘贴使用。

# 使用动态字符串
复制ID后,在任意地方,粘贴,该ID就会被替换成对应的字符串。
# 字符串分级
动态字符串一个最大的作用就是可以动态控制何时显示哪个字符串。可以通过属性的需求,控制显示的时机。在LP编辑器中,通过分级的策略去控制显示。
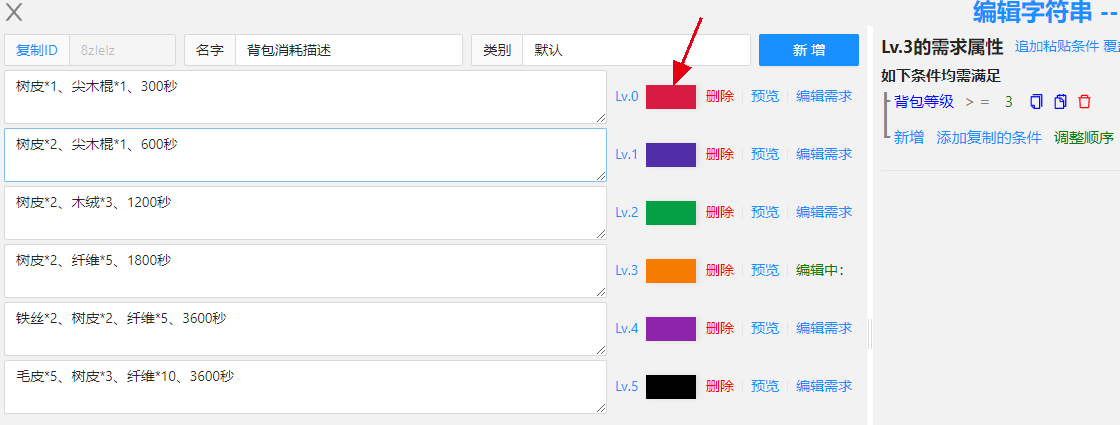
假设我们的有个字符串叫当前境界分了若干级,其对应的字符串如下:
Lv1: 炼气1层
Lv2: 炼气2层
Lv3: 炼气3层
Lv4: 炼气4层
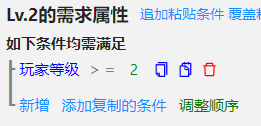
其中第一层没有任何需求,直接显示炼气1层。然后我们现在有一个玩家属性当前等级专门用于控制属性的展示。我们设置炼气2层的需求为,当前等级 大于等于 2。以此类推。

假设,当前等级为3。 所以系统在一开始,字符串即将显示的值会暂定为炼气1层,然后会对Lv2进行判断,此时Lv2满足,会暂定为炼气2层,然后会对Lv3进行判断,此时Lv3也满足,会暂定为炼气3层,然后会对Lv4进行判断,此时Lv4的属性需求条件不满足,所以会显示为最后一次满足条件的字符串,即炼气3层。
通过这种分级显示的策略,即可实现复杂的效果。因为字符串是可以嵌套的。我们可以在动态字符串中添加其他动态字符串的ID。
注意
注意,分级拥有顺序关系,即必须先满足Lv1,才会判断Lv2,以此类推。当Lv1的需求不满足时,Lv2的需求也不会被判断。
# 字符串颜色
我们可以通过修改颜色按钮,快速修改一个字符串的颜色。

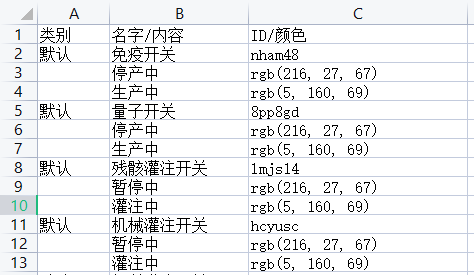
# Excel导入导出字符串
字符串支持通过表格的形式进行导入和导出,实现快速的修改字符串顺序,和颜色等。(无法做到删除)
表格格式为,第一行为表头(固定,不能修改),第二行开始为字符串的数据。
每一个字符串数据,紧接着的为每一级的数据。每一级的数据的第一列必须为空,若不为空,则认为是一个字符串数据的开始。

注意
导入时首先会对字符串ID做匹配,如果匹配到了,就会更新这个属性的数据。如果没有匹配到,则会使用字符串名字和类别、再做一次匹配,若还是无法匹配上则认为是新建的字符串。
当需要新增字符串时,把ID列留空即可。
# 图标
经过上述的介绍可以知道,我们可以通过给字符串添加一些HTML的代码来实现美化字符串的效果。所以顺理成章,我们可以通过添加img标签来实现图标的显示。当然,我们也可以通过添加svg来实现更加节省流量的图片展示方法。为了提供更好的编辑体验,LP编辑器已经把这个功能,封装好了,可以直接使用,无需学习HTML。
# 图标的添加
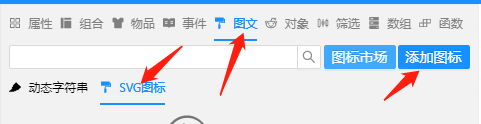
我们点击图文后,切换到SVG图标栏,然后点击添加图标即可

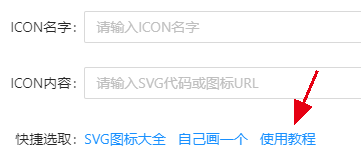
有一些我们已经有些网站,可以帮助我们选取图标了,比如iconfont (opens new window)。我们可以在这个网站上选取图标,然后复制图标的代码,粘贴到LP编辑器中即可。
具体可以看这个使用教程,里面详细的介绍了如何复制其他网站的SVG代码或者图片的地址链接,来作为我们的图标展示。

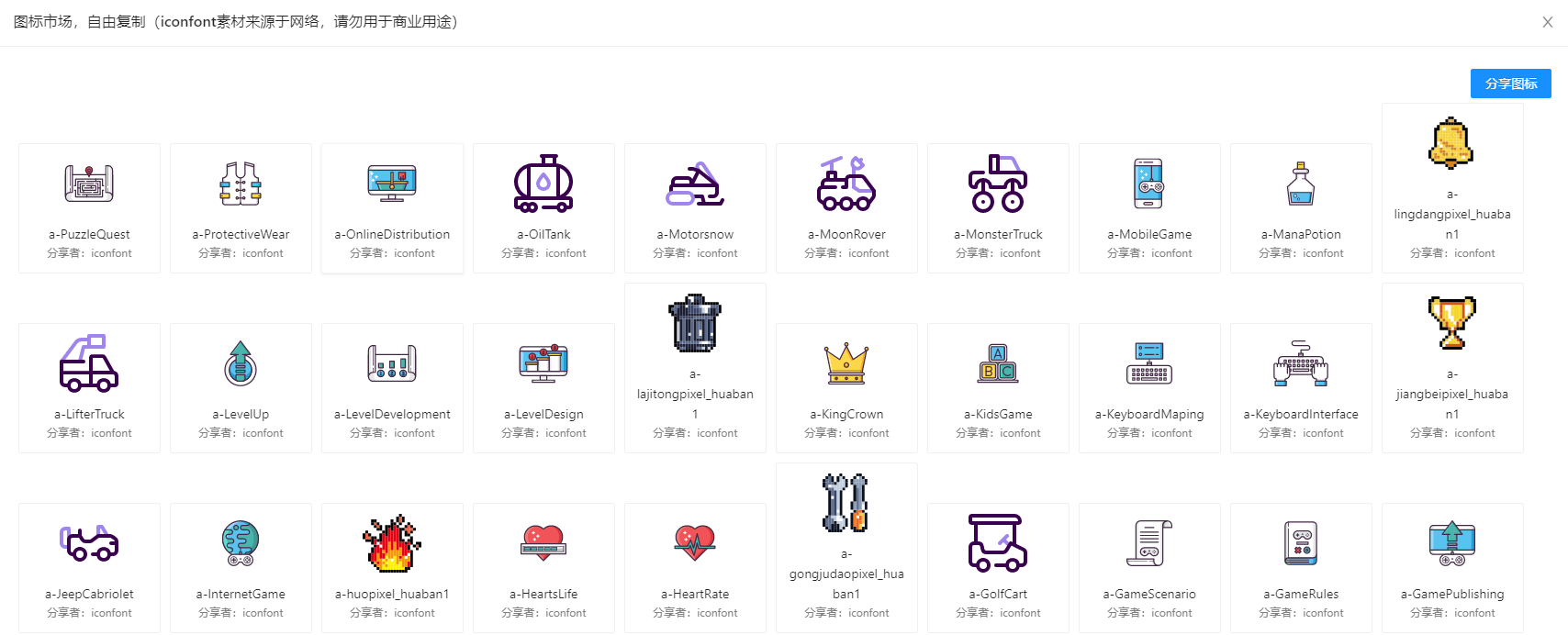
# 图标市场
你也可以通过LP编辑器自带的图标市场,进行图标的选择。点击添加按钮左侧的图标市场按钮,即可打开图标市场。目前图标库内的图标可以免费试用。均从iconfont网站上拷贝,严禁商业用途~点击对应的图标,即可快捷添加到项目中。

提示
可以多多分享您自己发现的宝藏图标喔!点击右上角即可分享,分享有惊喜~!
# 图标的使用
我们直接单击图标,就会复制图标的ID,直接粘贴即可。也可以右键,进行更加详细的编辑,比如分级等等
提示
图标是一种特殊的动态字符串,把它当做字符串去使用即可~!
# 视频教程
本文字教程持续更新中!还有很多内容没来得及完善,可以先看视频教程~视频较老,部分界面可能不同,理解概念即可